CSS property - border-style
border-style eigenschap kan je in één keer de stijl van alle randen rond een element instellen.Beschrijving
De waarden solid, dotted en dashed van de border-style eigenschap tekenen een vlakke rand. Bij solid maakt een doorgaande rand, dotted een rand bestaande uit punten en dashed een rand bestaande uit streepjes. De kleur van de rand stel je in met de border-color eigenschap. Als deze eigenschap niet is opgenomen, dan wordt de voor het element geldende waarde van de color eigenschap aangehouden. De rand heeft dan dus dezelfde kleur als de tekst. Als de border-width eigenschap ontbreekt, geldt voor de breedte van de rand de beginwaarde medium.
De waarde double maakt een dubbele vlakke rand. Om de dubbele rand goed te kunnen zien, moet de rand niet te smal zijn. Neem daarom in dit geval ook de border-width eigenschap op.
De waarden groove, ridge, inset en outset maken randen met lichte en donkere delen en hebben daardoor een 3-D effect. Het lichte deel is over het algemeen lichter en het donkere deel donkerder dan de kleur die is ingesteld door de border-color eigenschap, of bij het ontbreken daarvan door de voor het element geldende waarde van de color eigenschap. Welke kleuren precies gebruikt worden voor de lichte en donkere delen hangt af van de browser. Neem bij voorkeur altijd de border-width eigenschap ook op omdat de beginwaarde medium niet altijd breed genoeg is om het 3-D effect goed te laten zien.
De mogelijke waarden zijn dus:
- none
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
Voorbeelden
Je kan de border-style individueel instellen voor de boven-, onder-, linker- en rechterkant van een element. De boven- en rechterkant solid, de linker- en onderkant dotted:
border-top-style: solid; border-bottom-style: dotted; border-left-style: solid; border-right-style: dotted;

Je kan ook de steno-eigenschap gebruiken en de vierwaarden in één keer instellen:
border-style: dotted solid dotted solid;

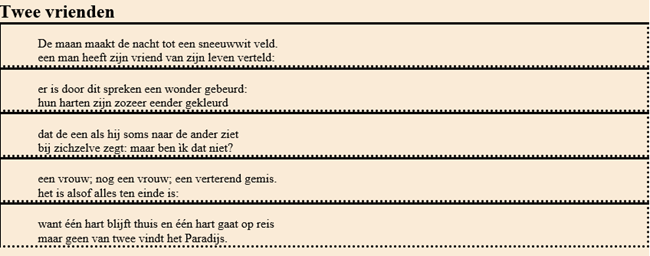
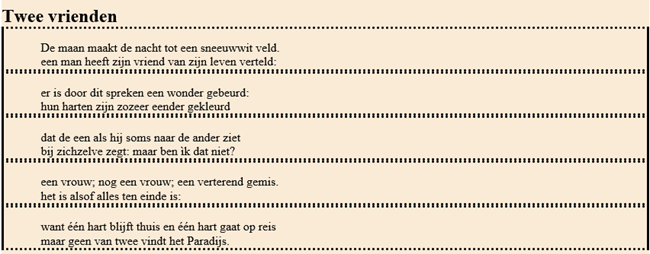
Zijn alle randen gelijk, kan je een van deze korte stijlregels gebruiken voor elk een andere strofe. We stellen de margin in om witruimte tussen de strofen te creëren en de padding om witruimte te creëren tussen de rand en de tekst van de strofen: